At Blossom, we care a lot about workflows and how people interact in order to get a certain task done. We strive to understand what processes are in place at different companies to make Blossom easier to use for everybody involved in a project. This series is intended to show you how different companies approach the software development process and what matters to them. This is the second part of the series. If you haven’t read it, check out the first interview with Johannes Nagl from “Die Socialisten”.
The development workflow of Usersnap
This time, I talked to Thomas Peham from Usersnap. Thomas is responsible for the marketing at Usersnap and works with all the different departments. He cares a lot about all the small details that matter when you are building a product. In addition, he is a very visual person with a hands-on mentality!
Please tell us who you are and what you do!
My name is Thomas Peham and I’m running marketing at Usersnap, a visual bug tracking & feedback tool. In my day job I’m managing Usersnap’s marketing efforts which mainly consist of inbound marketing. Since we’re quite an agile team, my role not only involves various marketing activities, but also some involvement in the product and customer support team.
Besides that I’m also responsible for managing bugtrackers.io, which is a side project of Usersnap where we show-case the life of people in web development.
Can you tell us a little bit about Usersnap?
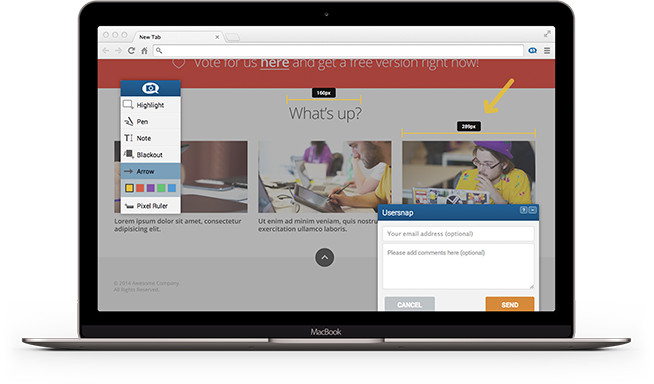
Yeah, sure. Usersnap is a visual bug tracking and feedback tool for every web project. Usersnap creates screenshots of the current browser content. It helps you to communicate effectively about issues and share feedback between developers, customers and everyone involved in a web project.
With point and click issue reporting tracking bugs was never easier. Screenshots, the used browser version and a lot of additional information help you to solve every web issue faster. We currently offer 20+ integrations with leading project management tools, customer support software and chat messengers. Therefore, you can enhance your bug tracking & feedback experience.
The idea behind Usersnap resulted from our daily work in developing web applications where we faced different communication problems. The product emerged from our vision to make web development more efficient and pleasant. Since not finding any existing solution on the market and seeing the potential of a visual bug tracking tool we started to build Usersnap in early 2013.
First of all, we try to live up the “release early, release often” paradigm. This mainly means that we established an open-minded culture in the way we work.
How is the company and the team you are working with structured?
Usersnap was founded by Florian Dorfbauer (CEO), Gregor Dorfbauer (CTO) and Josef Trauner (CPO). Today we are a team of 9 people working at Usersnap and we’ll add new people to the team (make sure to check out our current openings). We are structured along the following areas: development, UI / UX, product, marketing, customer success and business development.
 How do requirements come to your team and how do they progress through your company?
How do requirements come to your team and how do they progress through your company?
That’s a great question. I think there are a lot of touching points when it comes to product requirements. I would distinguish between internal requirements (coming from inside the teams) and external requirements (addressed by customers, users or other stakeholders). We try to do different things when dealing with those internal and external factors.
First of all, we try to live up the “release early, release often” paradigm. This mainly means that we established an open-minded culture in the way we work. Basically, everyone at Usersnap is encouraged to not take every product feature for granted and consider it from different viewpoints.
Other than that, talking with our customers and users is key. By building sustainable relationships with them (mainly through emails) we always try to be at the sweet spot of current problems and challenges.
When adding more people to the team and scaling up your tech stack, your workflows also need to adapt.
Can you go into detail how requirements progress within our company?
The main thing is that we try to follow the “jobs to be done” framework when it comes to releasing new product features. We always ask the question “What’s the job of our product / feature / etc?”
Happy customers are probably the most valuable thing. Though there might be suggestions or feature requests which are not matching our product vision. We believe that adding new “invisible features” gives us the possibility to keep a close relationship with our users.
If you ask me on our development workflow, I’d probably draw something like this:
What tools (Project Management, Issue Tracker) help you deliver your product and why (I guess Usersnap is part of that setup)?
Our product team relies on a product roadmap, which we call a feature matrix. This matrix includes all features that we or any user would like to see in our product. Though this sound complicated, we use a simple Google Spreadsheet for this feature matrix. Beside that feature matrix, we use a couple of internal tools making communication and life in general easier. We mainly call Slack our home, since it enables us to communicate throughout the company.
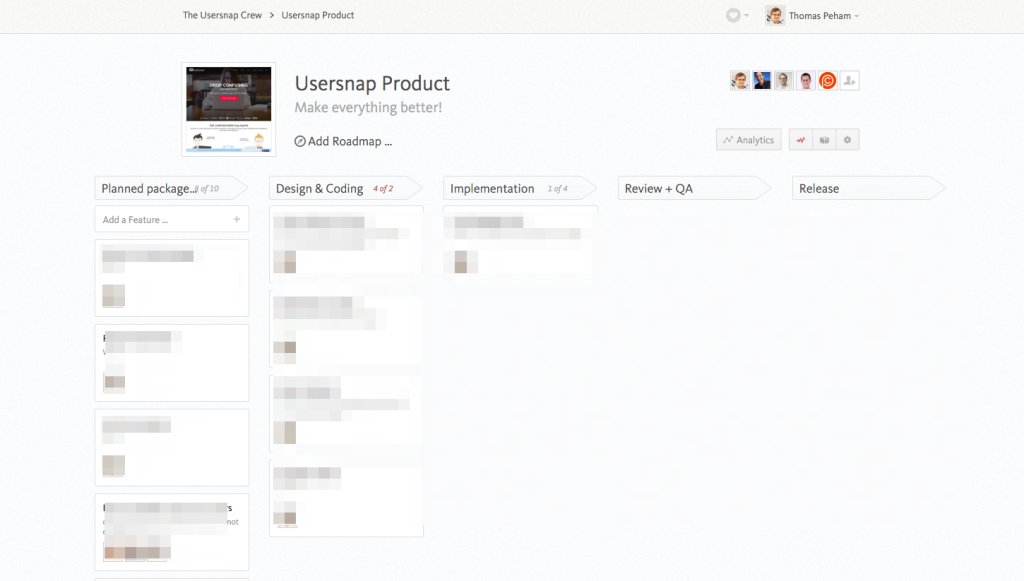
For “managing new projects” we actually rely on Blossom & Usersnap:
- Blossom enables us to get an overview of the bigger picture. For example we have a Blossom board for our product which gives us a great overview on the current state of new requirements.
- Usersnap, our own product, lets us manage all product ideas, improvements, bugs or simply customer feedback. We store, discuss & share everything inside Usersnap.
What other tools complete your setup?
I think I mentioned the most important ones. Besides that our tool stack relies a lot on Google Apps (Mail, Drive, Google Forms for collecting feedback, etc.) and as a distributed team we live inside Slack, Skype and Google Hangouts. Other than that, I’d love to mention InVision and Usersnap, since both of them made our feedback loops super lean and efficient.
Do you feel that there are tools which would make your process for managing Usersnap even better?
That’s a great question, since we at Usersnap are always looking for new ways and workflows in order to be more productive.
Right now we are evaluating our tech stack in order to find various ways on how to release new landing pages and our website faster. We already took a closer look at static website generators, such as Hugo, and we’ll definitely put some additional time into this topic.
I’d like to highlight the importance of a proper bug tracking & feedback workflow, since this is probably one of the most overlooked area in web development.
How did your development workflow evolve over time?
When adding more people to the team and scaling up your tech stack, your workflows also need to adapt. I would say we learned a lot about scaling up our cloud infrastructure. Providing a fast & reliable user experience is key for any web app. With Usersnap we want to provide the best bug tracking experience available.
This required us to put a lot of thoughts into our infrastructure.
AWS, for example, enables us to host and run our web apps as well as performing massive high-performing batch jobs. With Elastic Compute Cloud (EC2) AWS provides scalable virtual servers for every business.
What are your plans to evolve your development workflow in the future, if any?
As mentioned, static site generators are now something we’re looking into. Further on, we’re always re-thinking the way how we use certain technologies like RabbitMQ, or MongoDB.
As a growing startup we are continuously thinking about new ways on how to be more efficient. Adding new people to our development team also requires us to rethink how we work and which work must be done differently.
DevOps for example is another topic which becomes increasingly important when you grow. Looking into monitoring tools for our app will be on our agenda pretty soon.
Thanks! Anything missing you want to point out?
I guess I’ve already shown you the in’s and out’s of our web development workflow ? Besides that I’d like to highlight the importance of a proper bug tracking & feedback workflow, since this is probably one of the most overlooked area in web development.
Some great insight from Thomas into a growing startup there. I like the exploration they are doing with new tools and it looks like they are trying really hard to incorporate the best tools out there into their development workflow in order to ship an outstanding product. Given they are only a small team, it’s especially important to automate all the things possible to not have people doing busy work. Thanks to Thomas once again!
Check out their current job openings to join the great Usersnap team!